人家說部落格沒有好看的主題,就沒有寫文章的動力。現在部落格五花八門,網路上可以下載的主題更高達上萬種,免費或付費也好,只要下載、安裝,一切就搞定了。回想以前無名小站時代,相較之下主題寥寥可數,還會提醒你若使用它會跟多少人「撞主題」且好看的實在不多。

主題有了,那字型呢?國外網站所使用的英文字型五花八門。反觀中文字型,無論網站怎麼調整,絕大多數的使用者使用 IE 瀏覽器可以看到的字型就只有「新細明體」,近年來更新到 Windows 7 之後大概換成「微軟正黑體」,但問題一樣是死板、沒有變化,就跟那些要求報告要用標楷體、十二號字的死人骨頭教授一樣。
2014 年 Adobe 與 Google 共同開發了「思源黑體」,是為亞洲(中文、日文、韓文)字型設計的無襯線黑體,也屬於開放原始碼的免費字型。「思源黑體」的 Adobe 版本名為 Source Sans;Google 則另外取名為 Noto Sans。但是「思源黑體」怎麼應用在網頁上呢?
大多數的網頁開發者,應該都使用 Google Font API 提供的 Webfonts 服務,利用 CSS @import 或載入 Script 的方式來在網頁上顯示漂亮的字型。之所以大家都用 Google Font 的原因,不外乎是免費、沒有流量限制,而且不需要設定,尤其是語法前面的 API 網址 https://fonts.googleapis.com/css?family= 幾乎是不會更動的,只需要填寫後面的字型名稱即可。
以「思源黑體」為例,在 HTML 裡嵌入的語法就會是這樣:
<link href='https://fonts.googleapis.com/css?family=Noto+Sans' rel='stylesheet' type='text/css'>可是一個網頁可能不只用一種字型,如本網誌的字型就用上了 Noto Sans/Source Sans(內文)、Lobster(Logo)、Source Code Pro(程式碼)加上不同粗細(font-weight)等等。最後整串語法就會變成很長很長,而且用什麼字型都被看光光了(還怕人家知道);再來,如果今天要更換字型,不是還得回去修改 HTML 語法,實在是不太方便。
因此本篇介紹的 Adobe Typekit 所使用的語法方式就不太一樣了,待會再詳細的介紹。必須先說明,Adobe Typekit 可不是免費服務,但本人購買 Adobe Creative Cloud 會籍計劃,除了 Ps、Ai 這些軟體可以用之外,同時也能享有 Adobe Typekit 的 PORTFOLIO 方案。Adobe Typekit 的方案如下:
| FREE | PORTFOLIO | PERFORMANCE | |
|---|---|---|---|
| 價格(年費) | 免費 | $49.99 美元 | $99.99 美元 |
| 可用網頁字型 | 950+ | 7,500+ | 7,500+ |
| 每月頁面瀏覽量 | 25,000 | 500,000 | 1,000,000 |
| 可套用網站數量 | 1 | 無限 | 無限 |
| 單一網站可用字型 | 2 | 無限 | 無限 |
若註冊一般免費方案,每月也有 25,000 次的頁面瀏覽額度,如果不是知名部落客,只是個人的部落格或網站來說,應該是很夠用了;不過本人這邊還是用 PORTFOLIO 方案來示範,給大家聞聞香啦。
註冊 Adobe Creative Cloud
既然是 Adobe 的服務,當然就是要用 Adobe Creative Cloud 的帳號來登入,如果沒有的話就辦一個吧!註冊當然是免費的。這邊如果有學生或老師,可以參考 Creative Cloud 的教育方案,享有四折優惠以每月 640 元、一年合約的價格使用 Adobe 所有服務(購買前還是要詳閱公開說明書)。

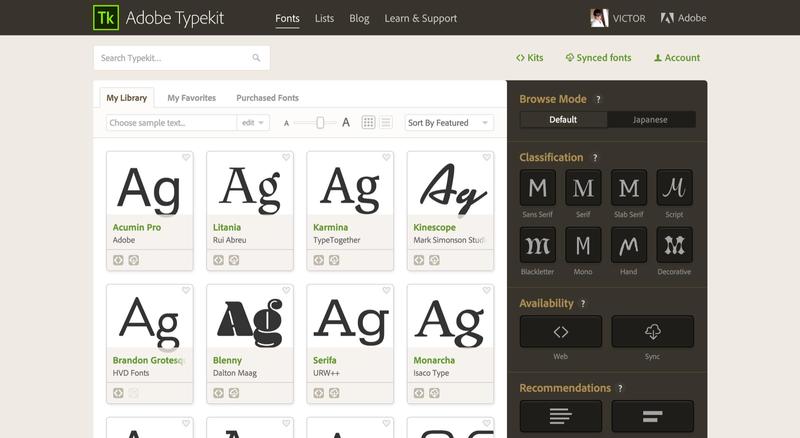
Step 1
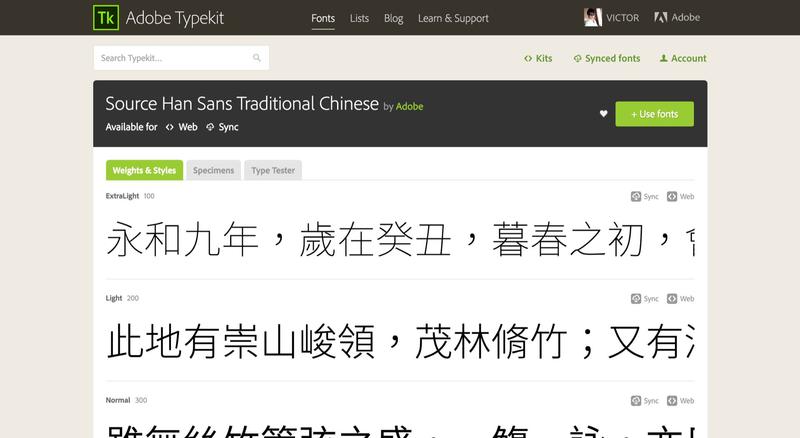
登入之後首先可以看到 Typekit 網頁上的字型列表,右上角可以用分類,包括襯線、無襯線、是否可以作為網頁使用等,來選擇合適的字型。若您點進來是為了在網頁上使用「思源黑體」的話,這邊可以從左上角直接搜尋「source」就會跳出「Source Han Sans Traditional Chinese」的建議項目,點進去就是繁體中文的「思源黑體」了。

Step 2
進入「思源黑體」的頁面之後,點選右上角的「+ Use Fonts」

Step 3
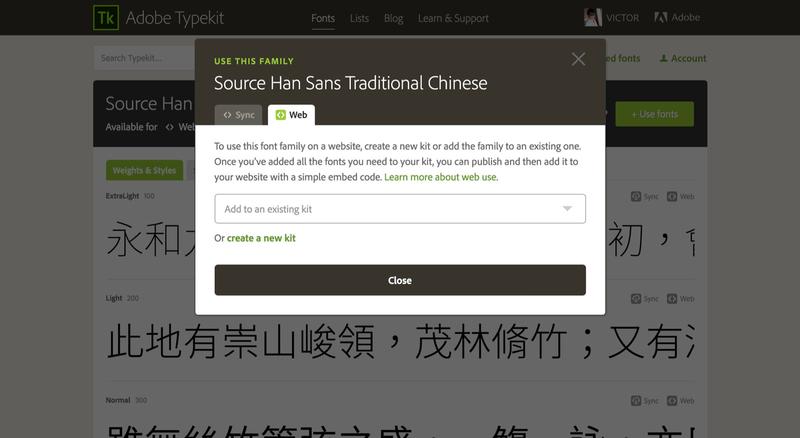
選取「Web」的標籤,由於是第一次使用,點選「create a new kit」建立一個字型套裝,供指定的網站使用。

Step 4
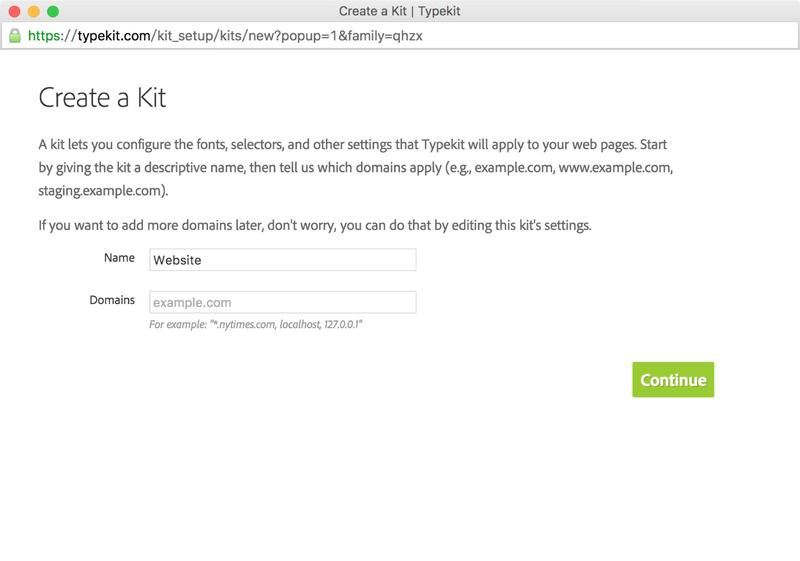
名稱可以輸入網站的名稱及網站的網址或網域,輸入完畢後按「Continue」繼續。

Step 5
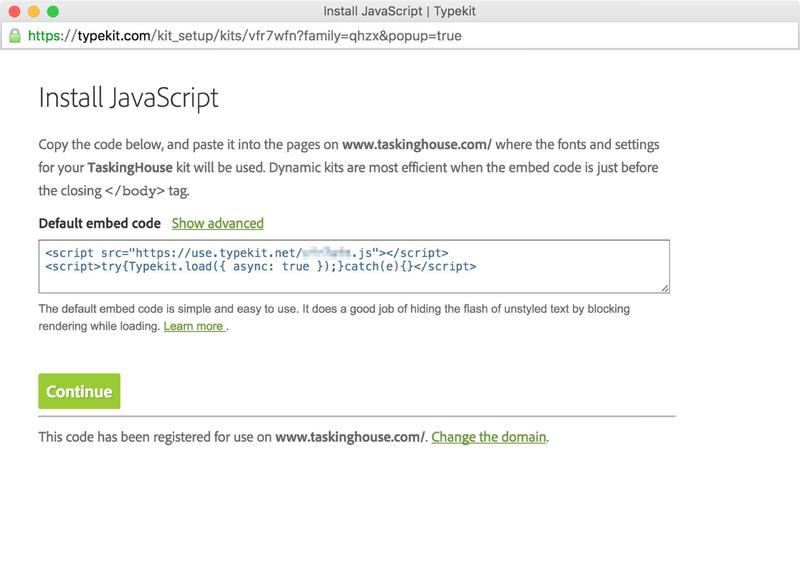
接著就必須在要使用字型的部落格或網頁編輯 HTML 程式碼,在 <head> 標籤之間加上 Typekit 所產生的兩行指令,大概會是下面這個樣子。與 Google Fonts 不同的地方就是 Typekit 不直接在 HTML 中標記所使用的字型,而是儲存在 Typekit 雲端的 .js 檔案中,因此每次從 Typekit 網頁更新使用字型時,不需要再修改 HTML 程式碼,一勞永逸。
<script src="https://use.typekit.net/xxxxxxx.js"></script>
<script>try{Typekit.load({ async: true });}catch(e){}</script>
請注意 xxxxxxx.js 星號檔名 Typekit 系統會自動產生,每個網站都不同,勿直接使用。

Step 6
嵌入網頁完成後,回到 Typekit 的視窗,這邊會針對字型的細節再做一些設定。首先點選左上方一行灰色字「Using fonts in CSS」

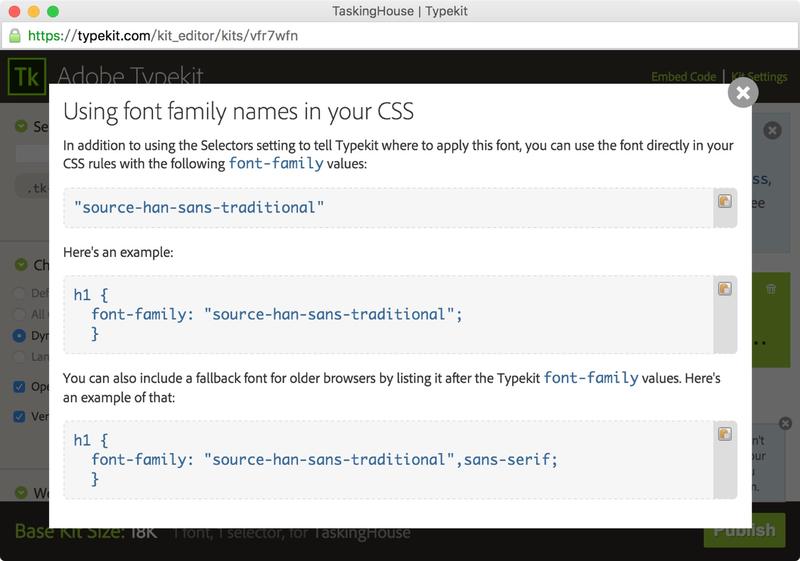
Step 7
這邊告訴你「思源黑體」的字型在網頁 CSS 語法的 font-family 中,使用的名稱是 source-han-sans-traditional,下面也提供一些 CSS 的語法範例,如果對語法不熟悉可以參考一下,或是直接複製貼上。若是使用免費方案,每月 25,000 的流量用完後,雲端字型則不會載入,因此可以看到範例語法也提供了替代字型「sans-serif」以備不時之需。

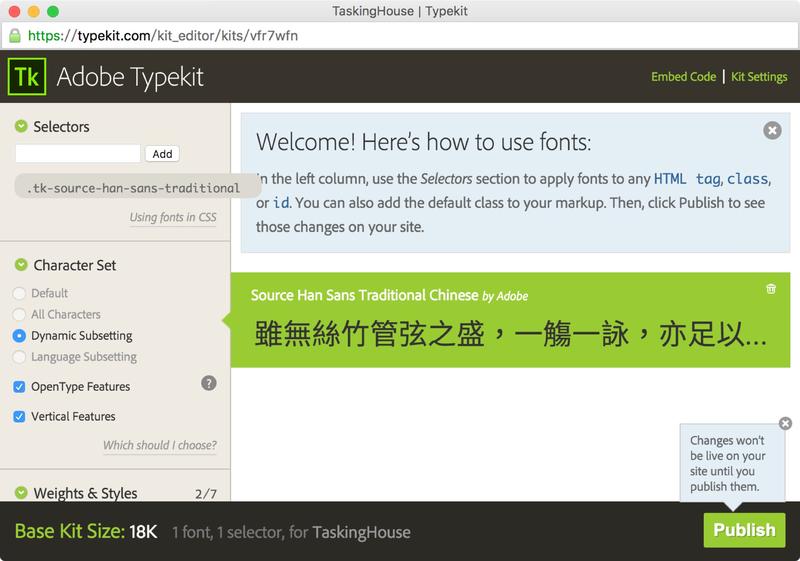
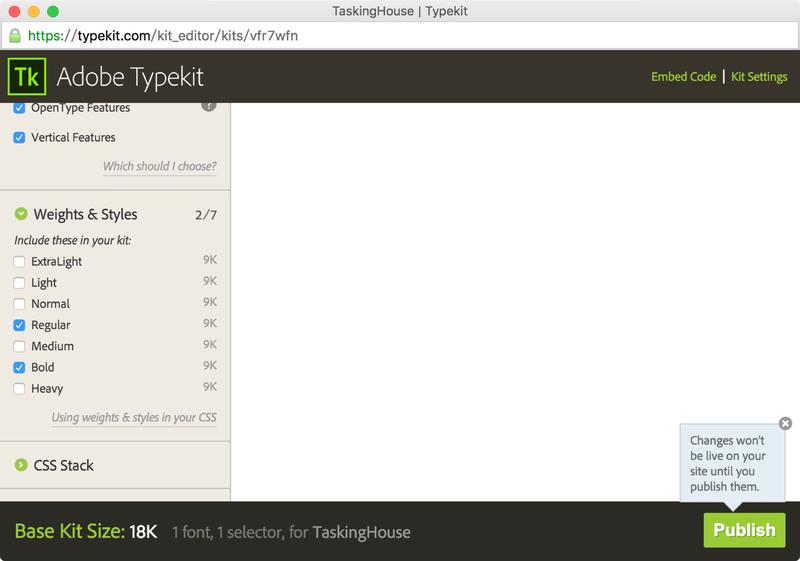
Step 8
最後可以選擇要啟用的字型粗細與樣式(Weights & Styles),但選擇越多字型樣式,要載入的資訊也就越多,將會直接影響網頁載入速度,因此這邊要斟酌使用,真的有用到的樣式再將它打勾。全部都選擇完成之後就可以按下「Publish」發佈,剛剛選擇的字型以及樣式設定就會更新到雲端,此時剛剛貼到網站上的語法也才正式生效。

完成
可以看一下比較圖,若沒有掛載雲端字型,以 Windows 的 IE 開啟網頁,則載入電腦上預設的中文字型,也就是新細明體。套用 Adobe Typekit 字型後,就能正常顯示最新的「思源黑體」了。